Wie ändere ich die Farben in meinem Ticketshop?
Erfahre, wie du deinen Ticketshop mit deinen eigenen Farben stylen und designen kannst.
Dieser Guide zeigt dir, wie du die Farben deines Ticketshops ändern kannst:
1. Gehe zu deinem ‘Dashboard’ und wähle ‘Veranstaltungen’. Jetzt wählst du die Veranstaltung, für die du den Ticketshop personalisieren möchtest und klickst neben der Veranstaltung auf ‘Bearbeiten’.
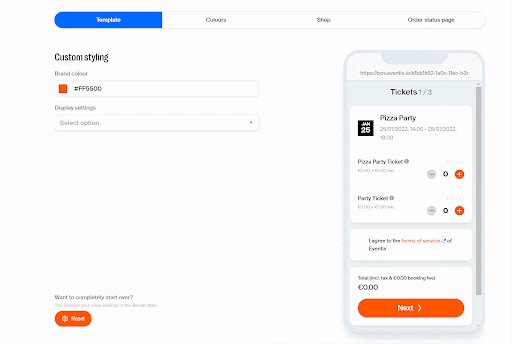
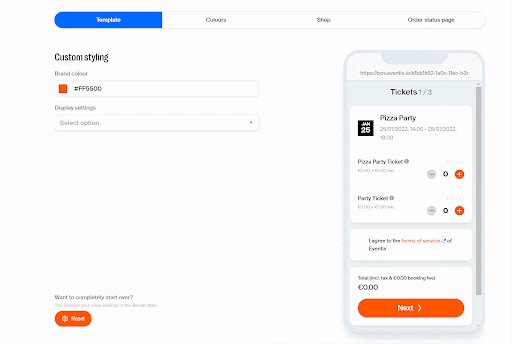
2. Auf der linken Seite kannst du jetzt 5 verschiedene Icon sehen. Wenn du den Einkaufswagen wählst, kannst du Änderungen an deinem Ticketshop vornehmen. Klick’ jetzt auf ‘Style deinen Ticketshop’.
3. Die ‘Markenfarbe’ ist die Hauptfarbe deines Ticketshops. Wir haben eine Vorauswahl an Farben getroffen, die gut im Dark und Light Modus funktionieren. Du kannst aber auch den Hex Code deiner gewünschten Farbe eingeben.
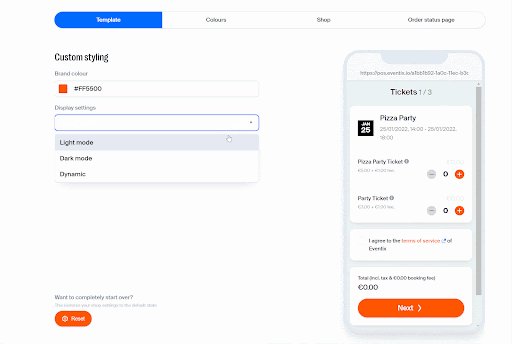
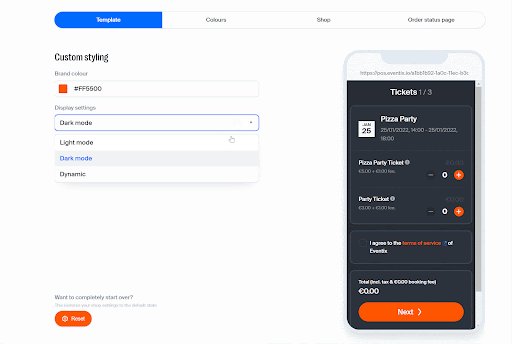
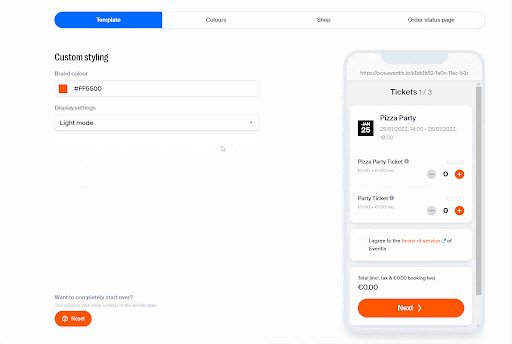
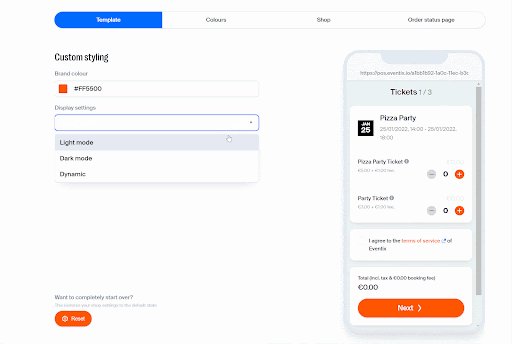
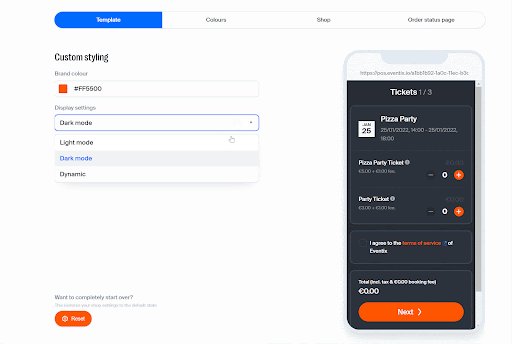
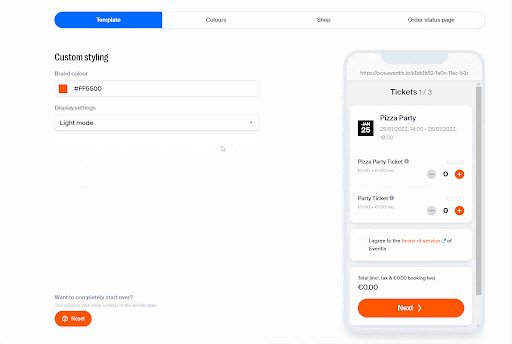
4. Die ‘Anzeigeeinstellungen’ lassen dich deinen Shop im Dark, Light oder dynamischen Modus anzeigen.

EVENTIX TIPP
Die Vorschau auf der rechten Seite zeigt dir live deine Änderungen an, spiel also am besten ein wenig mit den unterschiedlichen Kombinationen, um zusehen, was am besten passt! Wenn du auf zurück zu deinen Standardeinstellungen willst klick einfach auf den ‘Zurücksetzen’ unten links in der Ecke.
5. Wir möchten dir die Möglichkeit geben, deinen Shop so einzigartig wie möglich zu gestalten, deswegen haben wir Einstellungen hinzugefügt, die dich die Farben verschiedener Elemente deines Ticketshops ändern lassen. Du erreichst diese Features über den Reiter ‘Farben’ in der oberen leiste.
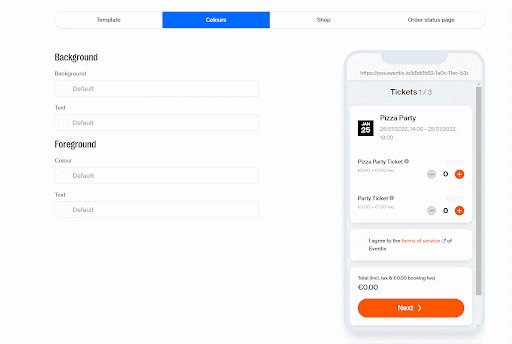
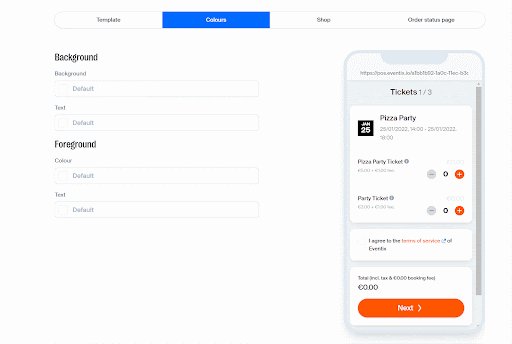
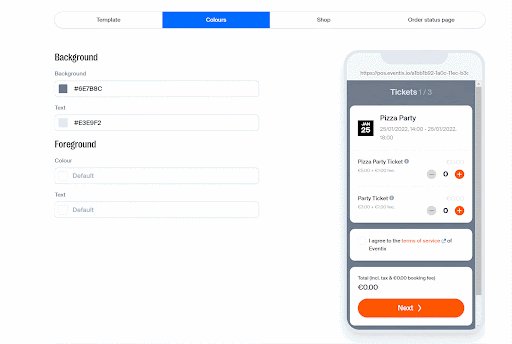
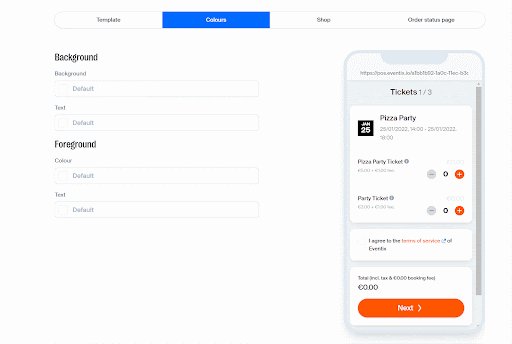
Farben
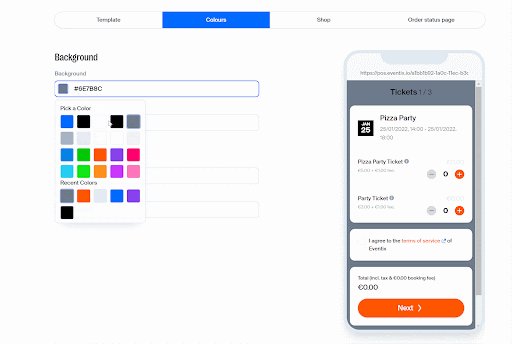
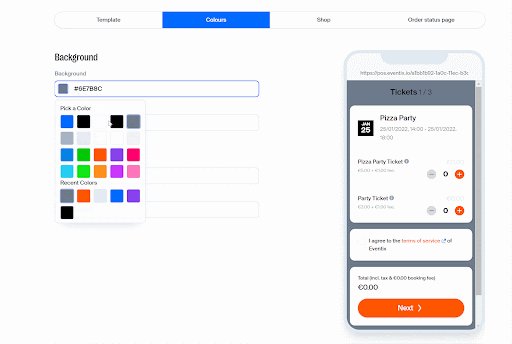
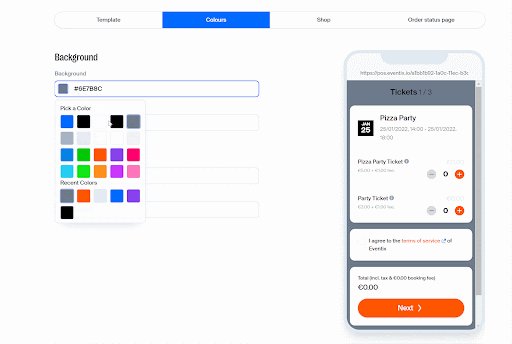
1. Die erste Option lässt dich die Farbe des ‘Hintergrundes’ ändern. Die Farbe des Hintergrunds ist hauptsächlich im oberen und unteren Bereich sowie an den Seiten sichtbar. Wähle die Farbe, die du nutzen möchtest.
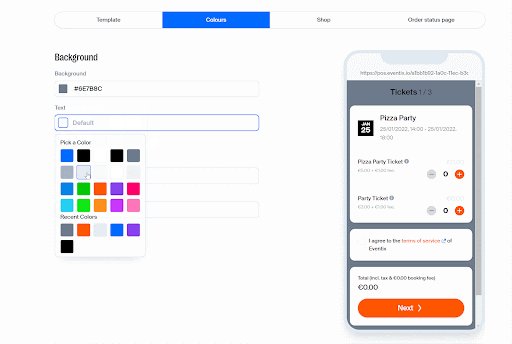
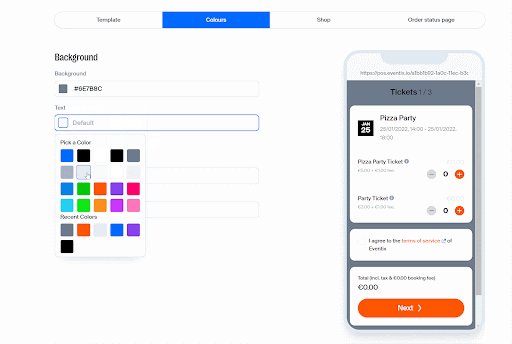
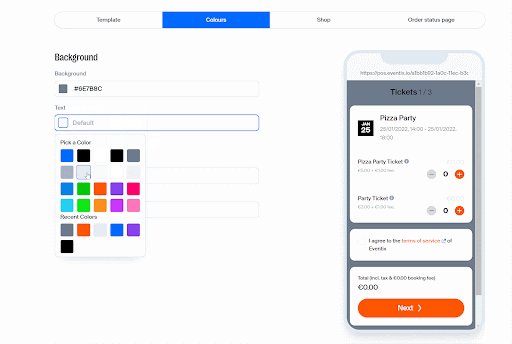
2. Der ‘Text’ deines ‘Hintergrunds’ ist sämtlicher Text (abgesehen vom Eventix Logo), der im Hintergrund sichtbar ist. Wähle die Farbe, die du nutzen möchtest.

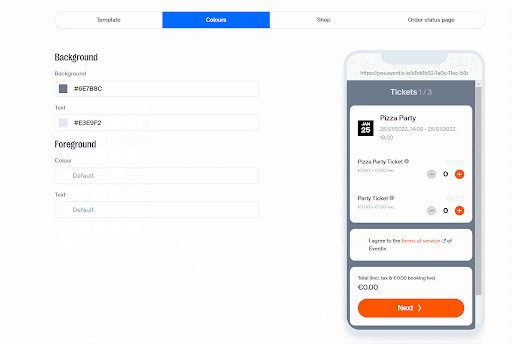
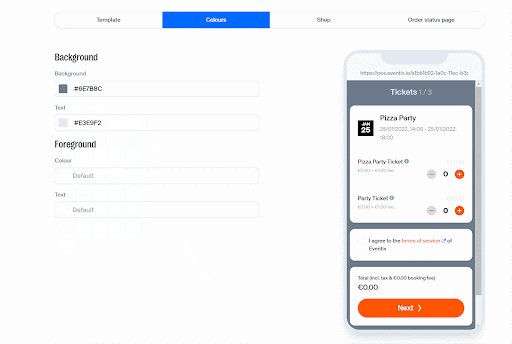
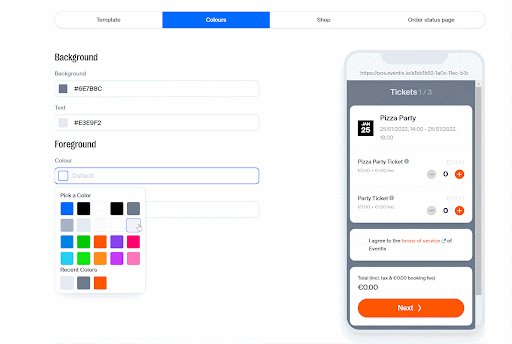
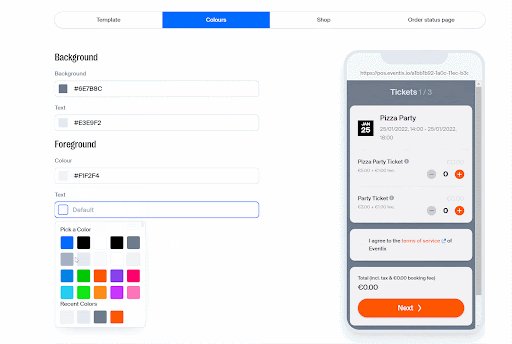
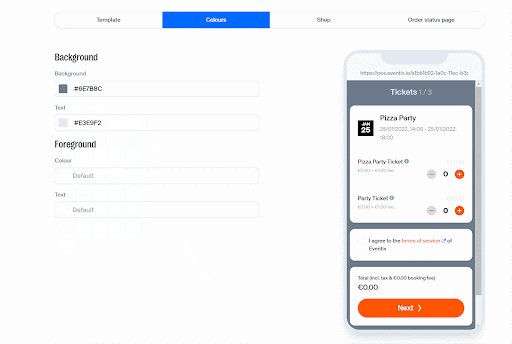
3. Die ‘Farbe’ des ‘Vordergrundes’ repräsentiert den mittleren Bereich, in dem die Tickets gelistet sind. Der Vordergrund umfasst außerdem den Sprachenwechsler und jeden Bereich oberhalb des Hintergrundes. Wähle deine Farbe!
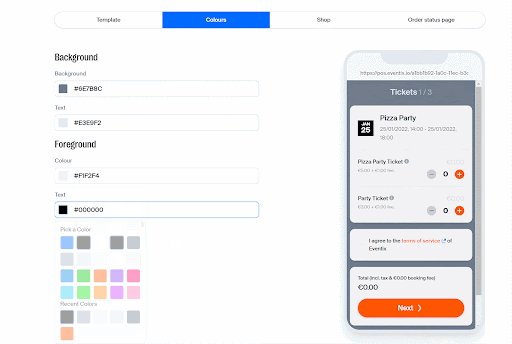
4. Der ‘Text’ im ‘Vordergrund’ bestimmt die Textfarbe in diesem Bereich. Wähle deine Farben.
5. Sobald dir das Layout gefällt kannst du zum nächsten Schritt gehen. Wähle ‘Shop’ in der oberen Leiste.
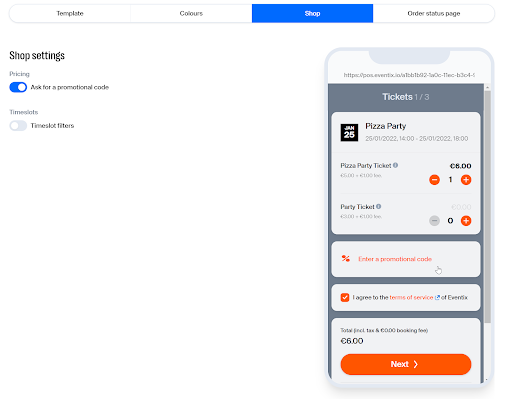
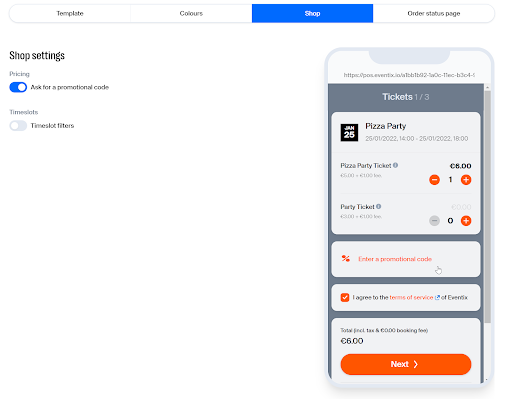
Shop
1. Die ‘Shop Einstellungen’ bieten dir zwei Optionen. Die erste ist ‘Fordere einen Promo Code an’, mit der du deinen Ticketkäufern die Möglichkeit gibst einen Promo Code einzugeben. Wenn du diese Einstellung setzt, erscheint eine extra Zeile in deinem Ticketshop.

2. Die zweite Option heißt ‘Zeitfensterfilter’, über die du einen Tages- und Zeitfilter zu deinem Ticketshop hinzufügen kannst. Wenn du keine Zeitfenster nutzt ist diese Option wahrscheinlich unwichtig für dich.
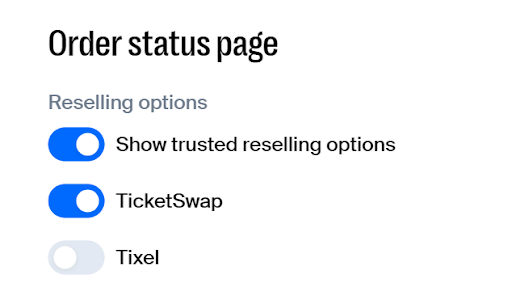
3. Die erste Entscheidung, die du treffen musst, ist, ob du einen Button hinzufügen möchtest, der zu unseren vertrauenswürdigen Re-Sell Partner linkt. Du kannst diese Option entweder ganz ausschalten, oder nur für einen bestimmten Partner einschalten.
Order status page
1. The first choice here is whether you want to add buttons linking to our trusted resellers. You can turn this option off altogether by toggling the ‘Show trusted reselling options’, or you can leave it on and select whether to show the buttons per reseller by toggling the appropriate reseller on or off.
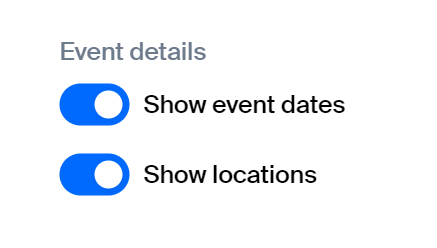
2. Als nächstes kannst du entscheiden, ob du die Veranstaltungstage in der Übersicht anzeigen willst, indem du ‘Veranstaltungstage anzeigen’ ein oder ausschaltest.
3. Gib am Ende noch an, ob du den Veranstaltungsort anzeigen möchtest oder nicht.
4. Jetzt brauchst du nichts weiter tun als auf ‘Speichern’ zu klicken.
Wenn du Fragen hast oder Feedback geben möchtest, kontaktiere uns gerne via info@eventix.io.